안녕하세요 광고홍보학전공 유준환입니다.
하나의 웹 사이트를 오만가지 스크린으로 다 볼 수 있는,
우리는 N스크린 시대에 살고 있습니다.
그런데,
데스크톱 30인치 화면에 꽉 차게 나오는 이 웹 사이트는
어떻게 15인치 노트북 화면에 안 잘리게 나오고,
노트10 화면에 겨우 맞추는 모바일 사이트는
또 어떻게 아이패드 화면에도 꽉 차게 나올까요?

제각기 다른 사이즈를 가진 수많은 화면에 맞춰서
별개의 웹 디자인을 만드는 것은 현실적으로 불가능합니다.
오늘 알려드릴 정보는
한 번 디자인 한 웹 사이트가 화면 해상도에 따라
자동으로 최적화되는 기술,
반응형 웹 디자인입니다.
-
반응형 웹을 디자인 하기 위해서는
웹 사이트의 수 많은 요소 배열 위치를 디바이스에 맞춰 호환하도록 해야 합니다.
가령,

모바일 버전 네이버 홈페이지의 "QR 체크인", "NPay", "네이버 메일" 아이콘이
화면 크기와 관계 없이 오른쪽 상단에 위치하게 하기 위해서
페이지를 구축할 때 해당 요소를
X축 00픽셀, Y축 00픽셀로 지정하는 것이 아닌
스크린 우측 상단으로부터 00픽셀, 00픽셀에
지정하는 것입니다.
이런 위치 배열을 가장 용이하게 해주는 웹 프로그래밍 언어가 바로
HTML, 그리고 CSS입니다.
-
황기태씨의 책 「HTML5+CSS3+Javascript 웹 프로그래밍」에 따르면
"HTML(Hyper Text Markup Language)은 표준화된 태그로 웹 페이지를 작성하는 언어"입니다.
과거에는 웹 사이트를 구축할 때 필요한 멀티미디어를 넣기 위해
액티브X, 플러그인, 플래시 등, 획일화되지 않은 기술을 사용하다 보니
다양화된 인터넷 기기에 호환되지 않는 문제가 발생했습니다.
그래서 HTML을 통해 웹 사이트를 구성하는 태그를 표준화함으로써
모든 사이즈의 디바이스에서 호환될 수 있게 했습니다.

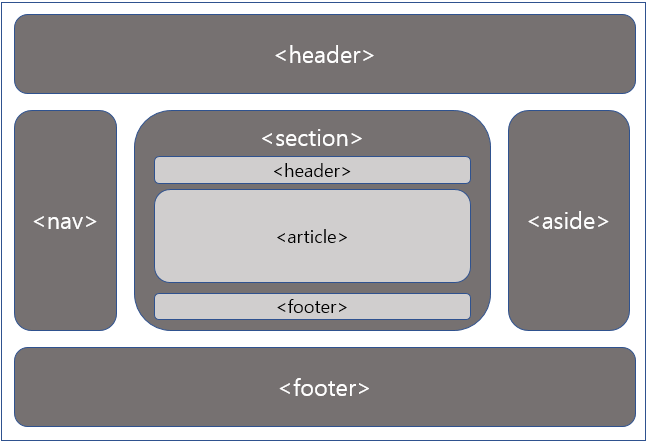
이렇듯, HTML 태그를 이용해 웹 페이지를 나눌 수 있습니다.
화면의 해상도가 바뀌어도 태그의 위치와 구조는 호환됩니다.
현재 HTML은 HTML5 버전이며,
가볍고 호환성이 높은 버전으로 업그레이드되고 있습니다.
CSS(Cascading Style Sheet)는 HTML 문서의 글꼴이나 요소의 모양, 색깔을 결정하는 스타일 시트입니다.
HTML을 사용해 만든 여러 태그의 위치와 외형을 정해주는 CSS는
상대 배치(position : relative), 고정 배치(position : fixed) 등,
화면 호환성을 높이는 기능을 가지고 있습니다.

이렇듯 CSS는 디바이스의 스크린 사이즈 제한으로부터
자유로운 페이지 구성을 가능케 합니다.
현재 CSS는 CSS3까지 나왔으며
반응형 웹을 구축하는 가장 유용한 스타일 시트로 사용되고 있습니다.
-
위와 같은 반응형 웹 디자인은 사실 스마트폰의 상용화와 더불어
오랫동안 쓰여온 기술입니다.
특히, 디지털 광고를 게첨하는 대다수의 사이트에서는
광고가 가려지지 않기 위해 필수적으로
반응형 웹 페이지를 채택하고 있습니다.
많은 분들이 접하고 계실 여러 인터넷 뉴스는
모바일 화면에서도 볼 수 있습니다.
모바일의 경우 화면 전환에 따라서도 해상도가 바뀌는데
이러한 반응에 따라 최적화된 광고를 서비스하기 위해서는
광고 배너도 HTML5로 만들어져야 하는 것입니다.

대표적으로 구글의 애드몹은 자사 유튜브를 포함한 다양한 웹 페이지에
HTML5를 이용한 광고를 서비스하고 있습니다.
광고 페이지 역시 HTML과 CSS로 구축하면
기기의 해상도에 구애받지 않고 전달하고자 하는 메세지를
담을 수 있습니다.
-
폴더블 폰과 홀로그램, 디지털 사이니지 등
최적화해야 할 스크린의 범위는 넓어지고 있습니다.
디지털 광고 메세지가 효과적으로 전달되기 위해서는
다양한 스크린과의 최적화가 가장 중요한 과제일 것입니다.
유연하고 직관적인 광고 화면을 구성하기 위해
이제 마케터에게 웹과 디지털 지식은
필수적인 소양이 되는 것 같습니다.
[참고문헌]
-강일용(2015). [IT강의실] 나를 중심으로 이동하는 멀티미디어 - N스크린. 동아일보. Retrieved from it.donga.com/22464/
-김주현 (2019). html/css 시맨틱 태그/semantic tag [온라인 블로그]. Retrived from thrillfighter.tistory.com/492
-황기태 (2019). HTML5+CSS3+Javascript 웹 프로그래밍. 경기도 파주시 광인사길 143 : (주)생능출판사.
-Google Admob (2020). HTML5 광고. [고객센터]. Retrived from support.google.com/admob/answer/6185487?hl=ko
-Nextree (2014.03.31). CSS : 반응형 웹(Responsive Web) [온라인 블로그]. Retrieved from www.nextree.co.kr/p8622/



